| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 2020
- 슬픔
- mmdetection
- dp
- 파이썬
- it
- C++
- 2021
- 공부
- python 강의
- 라즈베리파이
- 머신러닝
- 철학
- 백준
- 라즈베리파이 모니터
- 프로그래밍
- 파이썬 강좌
- dynamic programming
- 다이나믹프로그래밍
- 계획
- mmcv
- 알고리즘
- 파이썬 강의
- 라즈베리파이3
- python 강좌
- 강좌
- BOJ
- python
- 자작시
- 강의
- Today
- Total
Stargazer
[Android] 안드로이드 레이아웃 정리 본문
안드로이드는 대표적인 레이아웃이 6가지가 있다.
Linear/ Relative / Frame / Table / Grid / Constraint
각각의 레이아웃의 특성을 살펴보자.
Linear Layout(선형 레이아웃)
선형이라는 의미로, 여러 View 위젯들을 가로 또는 세로방향으로 나열할때 사용하는 Layout 클래스 입니다.


위젯을 선형으로 나열하는 것을 볼 수 있다.
Relative Layout(상대 레이아웃) - Legacy
상대 레이아웃은 뷰를 담고 있는 부모 레이아웃이나 그 안에 들어있는 다른 뷰들과의 상대적 위치를 이용해 화면을 배치하는 레이아웃이다.

현재는 Legacy탭으로 옮겨 졌다. ConstraintLayout이 이를 대체할 수 있으며 더 나은 성능을 갖고있기 때문이다.
Frame Layout(프레임 레이아웃)
프레임 레이아웃은 뷰를 겹쳐 표현할 수 있다. 즉, 화면 전환이 필요하거나, 어떤 뷰 위에 다른 뷰를 표현할때 사용한다.

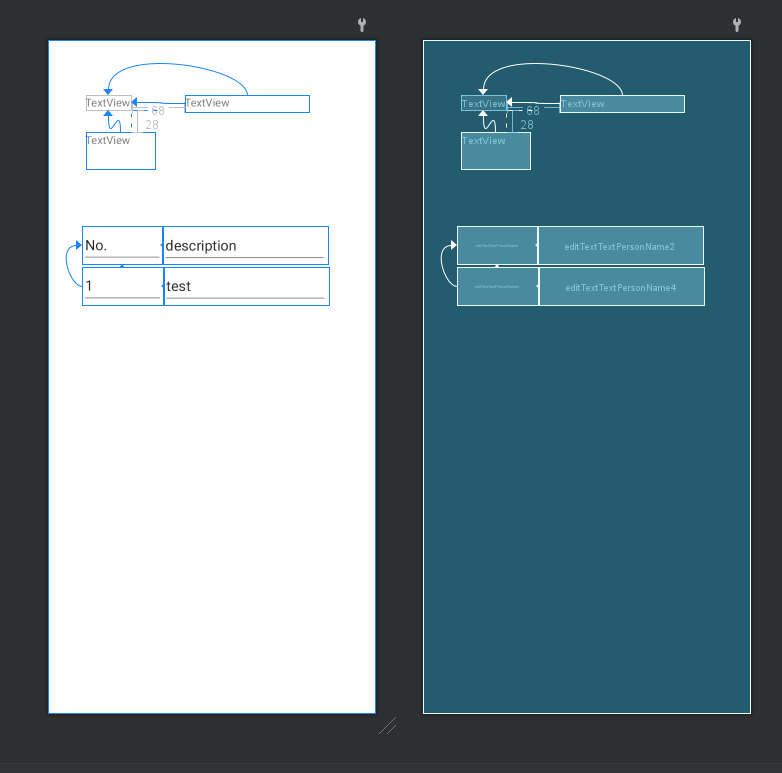
Table Layout(테이블 레이아웃)
행과 열로 구분하는 표의 형태로, 행과 열출 추가하여 위젯을 넣어 화면을 구성한다.

Grid Layout(그리드 레이아웃) - Legacy
격자모양으로 뷰를 나열한다. 셀의 위치와 크기를 변형할 수 있다.
테이블 레이아웃(Table Layout)과 비슷하지만, 차일드를 순서대로 배치한다는 점에서 LinearLayout과 비슷하다

이 또한 Grid View와 더불어 ConstraintLayout이 대체할 수 있기 때문에 Legacy 탭으로 옮겨 졌다.
정확한지는 구글링해도 잘 안나오긴 하지만 스튜디오 3.1 버젼 부터 옮겨졌다고 한다.
Constraint Layout(제약 레이아웃)
뷰를 배치 할때 가장 보편적으로 사용하는 레이아웃
제약 조건을 사용해 화면을 구성한다.

컴포넌트 간 또는 레이아웃 내에서 위치에 재약을 걸면, 화면 크기에 맞게 알아서 위치하게 된다.
각 레이아웃 별 특징 정리
| 레이아웃 | 특징 |
| Linear Layout | 여러가지 컴포넌트를 선형으로 나열한다. |
| Relative Layout | 어떤 뷰나 부모 레이아웃의 상대적 위치를 이용해 배치한다. |
| Frame Layout | 액자식 구조로 여러 뷰를 겹쳐 배치 할 수 있다. |
| Table Layout | 표 방식으로 열과 행으로 나누어 컴포넌트들을 배열한다. |
| Grid Layout | 격자식으로 구역을 나누어 컴포넌트를 순서대로 배열한다. |
| Constraint Layout | 특정 조건을 주어 위치에 제약을 걸어 배치한다. |
차이점
Table vs Grid
둘 다 행과 열로 나누어 레이아웃을 분할 할 수 있는 기능 가지고 있지만,
그리드는 fill이랑 span을 통해 셀 병합, 테이블은 weight와 span을 통해 셀 병합 할 수 있고,
무엇보다 테이블은 row 간의 병합이 안된다.
Relative vs Constraint
Constraint = RelativeLayout(상대적 위치 관계에 따른 배치) + Linear(가중치가 가진 장점)+ chain(요소의 그룹화)
성능: Constraint > Relative
결론
안드로이드 스튜디오에서는 Constraint, Linear, Table, Frame는 계속 지원하지만, Relative, Grid는 Constraint으로 대체되면서 Legacy로 넘어갔다.
무언가를 순서대로 나열할때는 Linear,
표 형식으로 열과 행으로 나열할때는 Table,
화면전환과 같이 뷰를 겹쳐서 사용할때는 Frame,
상대적인 위치를 정할때는 Relative,
구역을 나누어 나열할때는 Grid,
제약을 걸어, 자유롭게(?) 배치할때는 Constraint
'프로그래밍 > Android' 카테고리의 다른 글
| [Android] @SerializedName annotation (0) | 2021.08.06 |
|---|---|
| [Android] 뷰 바인딩 (View Binding) (0) | 2021.07.07 |
| [Android] 액티비티 생명주기 (Activity LifeCycle) (0) | 2021.07.06 |
| [Android] AndroidManifest 파일 역할과 기능 (0) | 2021.07.03 |
| [Android] 안드로이드 스튜디오 팔레트 정리 (0) | 2021.07.01 |